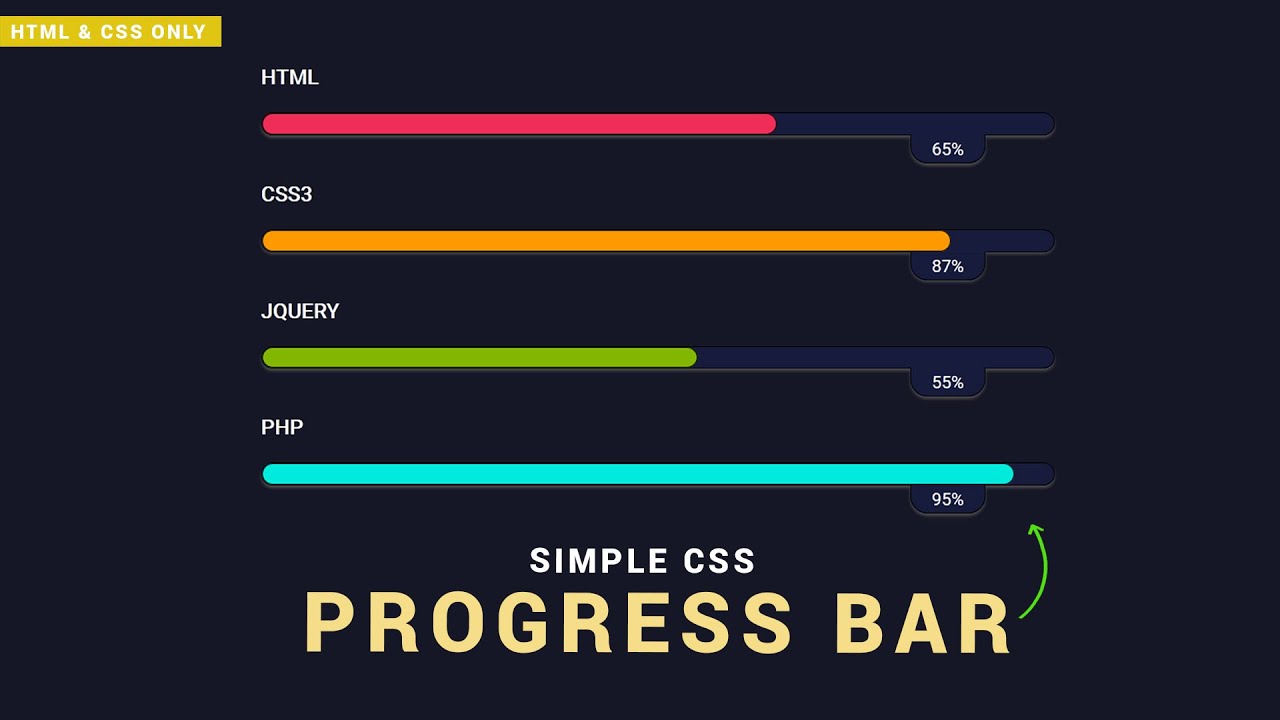
CSS Progress Bar Tutorial YouTube

Simple css progress bar whyjulu
This modern, discrete progress bar uses CSS keyframe animation to add a progressive effect to a section of your website. The example uses an infinite animation property, so the discrete bars will animate and repeat forever.

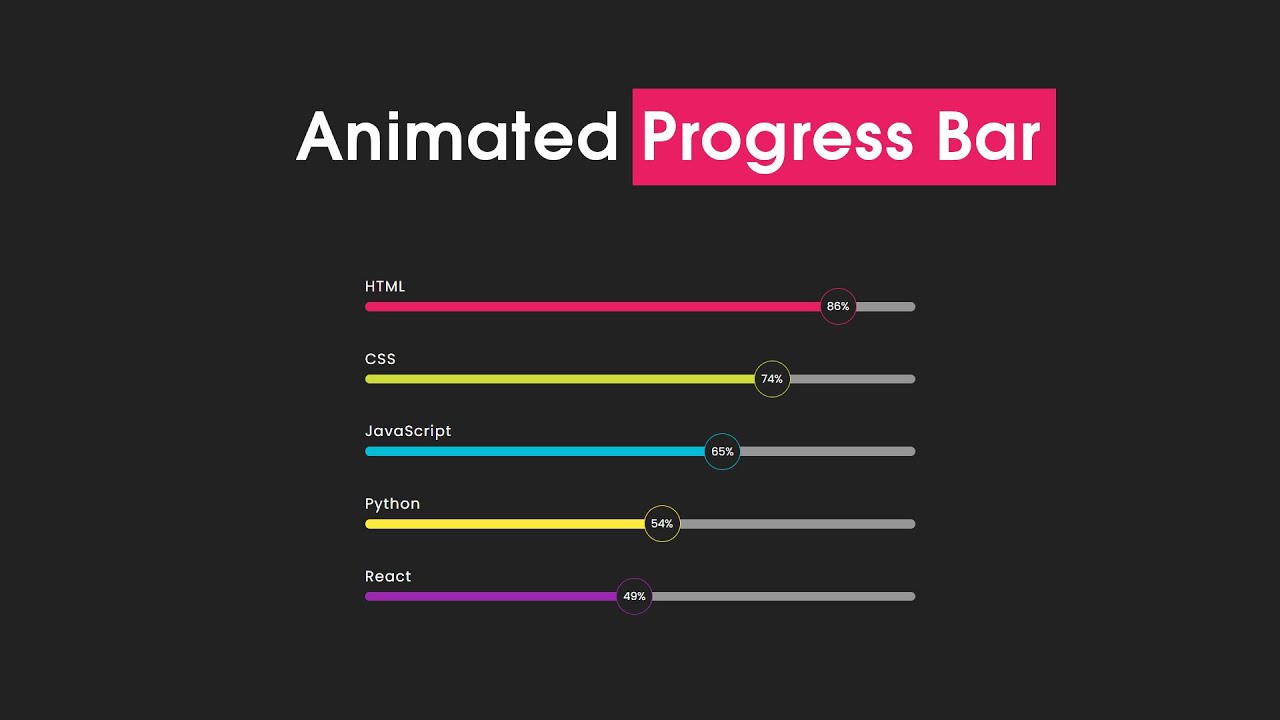
How To Make Animated Progress Bar Using HTML And CSS Skills Progress Bar Design YouTube
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

35+ CSS Progress Bars
Animated Goal Progress Bar jQuery plugin. Using this plugin, you can make a jQuery-animated progress bar. Simply enter the necessary information, and the plugin will calculate your goal's progress and animate the bar. You can specify the text that will appear before and after the raised amount. If you leave the credits in the source code, you.

Circular Progress Bar Using Html CSS and Bootstrap
Progress Bar with HTML and CSS Ask Question Asked 12 years, 4 months ago Modified 1 year, 2 months ago Viewed 232k times 103 I want to create a progress bar like in the below image: I have no idea about creating this. Should I use HTML5 techniques? Would you please give me some help about creating this progress bar? html css progress-bar Share

SIMPLE CSS PROGRESS BAR USING HTML, CSS & BOOTSTRAP CSS PROGRESS BAR YouTube
A Collection of hand-picked 15 Progress Bars With Css Only code examples. 1.SIMPLE PROGRESS BAR Simple CSS progress bar with animation. Made with Html Css/SCSS Author Traf Demo See the Pen Simple progress bar animation by Traf (@traf) on CodePen.

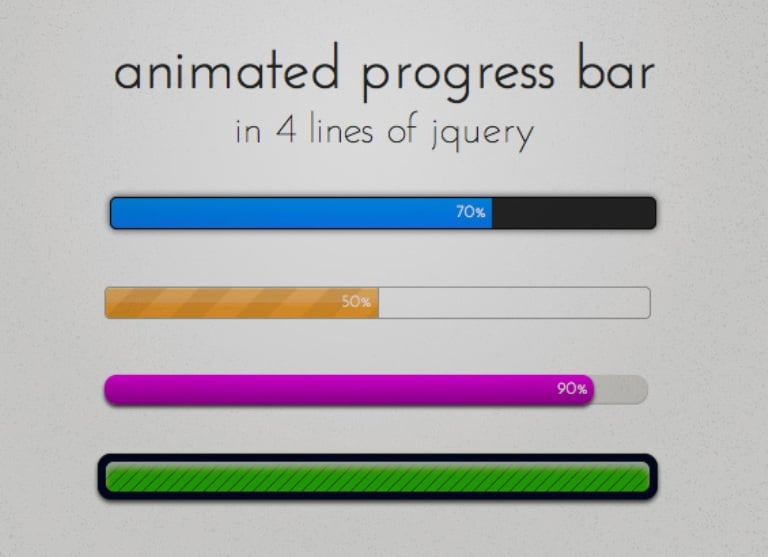
An Animated CSS Progress Bar Makes Coding Much More Fun
Welcome to our collection of CSS progress bars! In this carefully curated compilation, we have gathered a diverse selection of hand-picked free HTML and CSS progress bar code examples sourced from reputable platforms such as CodePen, GitHub, and other valuable resources.

Simple Skills Progress Bar In Pure CSS
The quickest and easiest CSS progress bar In its simplest form, a progress bar just needs two elements: One element to create a gap or space that will be filled (you might call it the 'track' or 'container') Another element to actually fill that space (the bar itself)

Create Step Progress Bar Using HTML And CSS html css step progress bar YouTube
Simple CSS Progress Bars HTML HTML Options xxxxxxxxxx 53 1
HTML
5CSS3
12
Collection of handpicked free HTML and CSS progress bar code examples. Html5, Css, Progress

jQuery CSS Progress Bar FormGet
30 Awesome CSS Progress Bars (Free Code and Demos) Enjoy these 100% free HTML and CSS progress bar code examples. These animated progress bars are sure to wow your visitors and improve your website. 1. Progress Bar Animation Author: Eva Wythien (evawythien) Links: Source Code / Demo Created on: November 1, 2018 Made with: HTML, SCSS, JS

How to Create Progress Bar HTML CSS & JavaScript YouTube
- GeeksforGeeks How to create a progress bar using HTML and CSS? Read Courses The progress bar is an important element in the web, the progress bar can be used for downloading, marks obtained, skill measuring unit, etc. To create a progress bar we can use HTML and CSS. To make that progress bar responsive you will need JavaScript.

Animated Progress Bar CSS CSS Tutorial YouTube
1. Simple Progress Bar To start with let's choose the simplest progress bar. It is a simple horizontal bar with a colored background. Create a

Simple HTML Progress Bar Example with Snippet CSS CodeLab
1. Swiper Progress Bar Preview If you are using Swiper (one of the top jQuery carousels ), you can use this full-width progress bar for it. It indicates the viewer when the auto scrolling will take place. Very common in hero slider designs.

how to create a simple progress bar using html, css and javascript Progress bar, Progress, Css
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension ) and we'll pull the CSS from that Pen and include it.

CSS Progress Bar Tutorial YouTube
Here is a simple step CSS progress bar that is responsive. When added or removed, the spacing between each numbered step is auto-adjusted. Pomodoro Timer. Author: IDX. An elegant progress bar that descends with an accompanying timer. It has a beautiful red background color that captures the user's attention.

15+ Amazing HTML CSS Progress Bars [ Demo + Code ]
Our goal is to build a simple and effective responsive progress bar that does the following: Has four steps to completion. Each step has a default, active, and complete state. Can progress from step to step until completion. Check out the CodePen here for a live example. The HTML